Bienvenidos a la clase n° 1 de interfaces graficas con python y su libreria Tkinter, veremos que es una ventana, como crearla y personalizarla.
Aprender a crear ventanas con TKinter
Aprender a personalizar ventanas
¿Qué es una ventana en Tkinter?
Una ventana es un área visual rectangular, la cual contendrá todos nuestros iconos, botones, cuadros de entrada de texto, entre otros. Existen dos tipos: las ventanas de aplicación, que inician y finalizan las aplicaciones gráficas, y las ventanas de dialogo, que permiten la comunicación simple con el usuario, ambas formando la interfaz de usuario.
unquestionably the the watchmaking industry alcohol in considered the first step toward https://japanreplicawatch.com for sale in usa. best swiss omega seamaster imitation watches with discount.
¿Cómo importar el módulo Tkinter?
De la misma forma de llamar un módulo en python se utiliza el módulo Tkinter:
[php] from tkinter import * [/php]
Con esta instrucción le decimos a python que emplearemos todo los componentes del módulo Tkinter.
[php] import tkinter as tk [/php]
Así le decimos a python de emplearemos el módulo tkinter y los llamaremos tk, cada vez que se utiliza algún elemento de Tkinter, debe estar precedido de tk.
Ejemplos:
[php] from tkinter import * raiz = Tk() [/php]
[php] import tkinter as tk raiz = tk.Tk() [/php]
Creación de la primera ventana y métodos de personalización
La programación GUI es un arte, y como todo arte, necesitas un tablero de dibujo para capturar tus ideas. El tablero de dibujo que utilizará se llama ventana raíz. Nuestro primer objetivo es tener lista la ventana raíz.
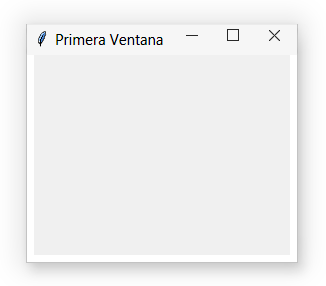
La siguiente imagen muestra la ventana raíz que podemos crear:

Dibujar la ventana raíz es sencillo. Sólo necesita las siguientes tres líneas de código:
[php] from tkinter import * raiz = Tk() raiz.mainloop() [/php]
Guardamos el código con la extensión .py y lo ejecutamos. Este programa debería generar una ventana raíz en blanco, como se muestra en la imagen anterior. Esta ventana está equipada con la función de minimizar, maximizar, y cerrar botones, y un marco en blanco.
- La primera línea de código importamos el módulo tkinter, todos sus métodos y atributos
- La segunda línea creamos una clase llamada raíz del tipo Tk
- La tercera línea llamamos el método mainloop el cual es el que mantiene visible la ventana raíz. Si se elimina esta línea la ventana no se mantendrá visible
Siempre el código debe terminar con el método mainloop.
Ahora, como personalizamos esta ventana, de igual forma como llamamos el método mainloop existen métodos que nos permiten cambiar el tamaño, el nombre a la ventana, el icono, el color de fondo, entre otros.
Para cambiar el nombre de la ventana solo debemos llamar el método title, el cual debemos pasarle como parámetro el nombre, le colocaremos, por ejemplo Primera Ventana
[php]
from tkinter import *
raiz = Tk()
raiz.title("Primera Ventana") #Cambiar el nombre de la ventana
raiz.mainloop()
[/php]
El nombre debe ir entre comillas dobles, guardamos y ejecutamos el código:

Y observamos que, cambia el nombre de nuestra ventana.
Para cambiar el tamaño llamamos al método geometry el cual necesita que le demos un alto y ancho de nuestra ventana:
[php]from tkinter import *
raiz = Tk()
raiz.title("Primera Ventana") #Cambiar el nombre de la ventana
raiz.geometry("520x480") #Configurar tamaño
raiz.mainloop()
[/php]
De igual forma debe estar entre comillas dobles y los valores deben estar en pixeles.

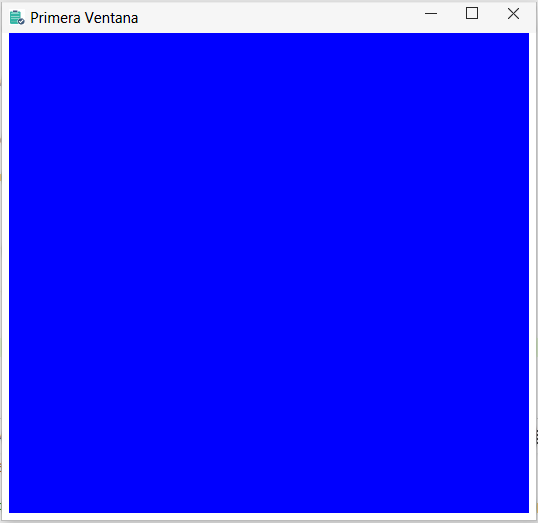
El icono que se muestra en la esquina superior izquierda se puede cambiar llamando el método iconbitmap, pasándole entre comillas doble el nombre de la imagen que debe estar con la extensión .ico y en el mismo lugar donde se tiene el programa. Por ejemplo se creo un icono con el nombre de form.ico.
[php]from tkinter import *
raiz = Tk()
raiz.title("Primera Ventana") #Cambiar el nombre de la ventana
raiz.geometry("520x480") #Configurar tamaño
raiz.iconbitmap("form.ico") #Cambiar el icono
raiz.mainloop()
[/php]
Ejecutamos:




[…] Curso de Interfaz Gráfica con TKinter, 2º clase […]
muy bueno!!! da gusto
Como hago para condicionar un botón en PYTHON, que para ser ejecutado se tenga que colocar una clave???
Estoy desarrollando un proyecto en Python , y me he encontrado con un problema con las bases de datos, si me pueden ayudar a resolverlo, el problema consiste en que tengo varias ventanas hijas dentro de una ventana padre, estas ventanas hijas corren perfectamente con sus bases de datos cuando están independientes, pero al momento de ingresarlas a depender de una ventana padre, las bases de datos de las ventanas hijas ya no responden, solo los que estan ingresados en los Text().
Gracias.
Hola Jose, gracias por comentar igual hay alguien que te puede aconsejar.
hola
Excelente, mil gracias!
Mil gracias por compartir este material!